It's a new year, which means new goals, new curiosities, ...new you 😉 Maybe you're curious about switching careers, maybe you've already decided to switch careers but don't know what web development is, or maybe you have a badass engineer friend and you're curious about the ✨internet magic✨ they create! Well, that's why you've got me—I'm here to fulfill that curiosity and give you an overview of what ✨we✨ "internet magicians" do on the web.
The Browser and the Web Server
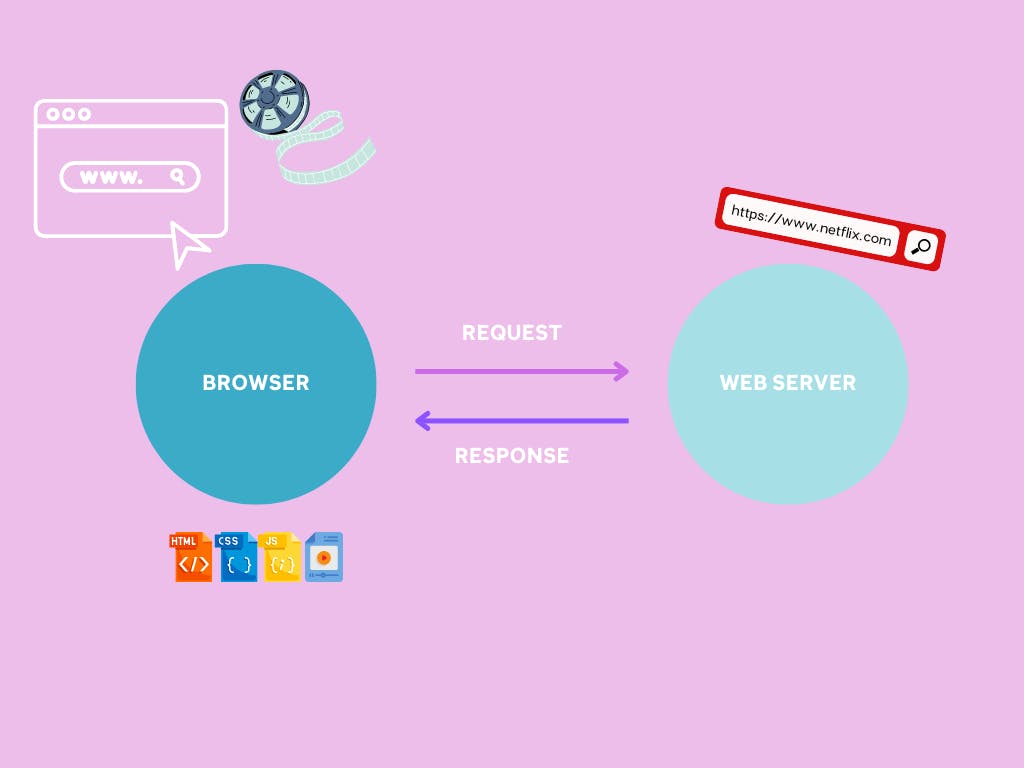
Let's talk about the relationship between the browser and the web server. The browser is the graphical user interface that you see when you open up web pages on your computer. The server is a computer system capable of delivering web content to the end user (you) over the Internet via the web browser.
So here's a scenario. It's late at night and you're bored so you open up your laptop and go to https://www.netflix.com/. When you hit "enter" and attempt to access Netflix in your browser, what happens behind the scenes is that your browser sends a request to the web server where Netflix—and every website you've ever known—is hosted.

Once the server receives the request from the browser, it'll take all the files that Netflix is made up of–index.html, style.css, script.js, image.png, etc.,

and it'll send them back to the browser. This process is called a response. The web server is simply responding to the request the browser made.

Once the browser receives the HTML, CSS and JavaScript files from the server response, it'll take the code and render the website in a way that you can visually understand it.
The browser produces a visual output of the code we write.
HTML, CSS, JavaScript
When the browser makes a request to the server, the server gives back HTML, CSS and JavaScript files. These are the 3 core technologies that ANY browser can understand. Every website that you see will always need to be written in HTML, CSS and JavaScript. Every fancy framework that you've probably heard of or used is built on top of these technologies.
HTML is the content you see on the page ranging from text, images, videos, links, buttons, forms, etc. On Netflix, your homepage has a bunch of images, text and videos. That's all HTML. Without its companion, CSS, the skeletal structure would look something like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="icon" type="image/x-icon" href="assets/images/astronaut.svg" />
<title>Home - Netflix</title>
</head>
<body>
<nav class="main-header">
<a class="logo" href="/browse">Netflix</a>
<ul class="primary-nav">
<li>Home</li>
<li>TV Shows</li>
<li>Movies</li>
<li>New & Popular</li>
<li>My List</li>
<li>Browse by Languages</li>
</ul>
</nav>
<div class="main-view">
<!-- Video of Trailer -->
</div>
<div class="secondary-view">
<h3>Continue Watching for Zahra</h3>
<video class="list">
<source src="emilyinparis.mp4" type="video/mp4" />
<source src="gilmoregirls.mp4" type="video/mp4" />
<source src="thecircle.mp4" type="video/mp4" />
<source src="thegoodplace.mp4" type="video/mp4" />
<source src="theduchess.mp4" type="video/mp4" />
</video>
</div>
<div class="secondary-view">
<h3>Trending Now</h3>
<video class="list">
<source src="fireflylane.mp4" type="video/mp4" />
<source src="kaleidoscope.mp4" type="video/mp4" />
<source src="newgirl.mp4" type="video/mp4" />
<source src="loveisland.mp4" type="video/mp4" />
<source src="glassonion.mp4" type="video/mp4" />
</video>
</div>
<div class="secondary-view">
<h3>Top 10 in the U.S. Today</h3>
<video class="list">
<source src="glassonion.mp4" type="video/mp4" />
<source src="noescape.mp4" type="video/mp4" />
<source src="trolls.mp4" type="video/mp4" />
<source src="kingkong.mp4" type="video/mp4" />
<source src="whitenoise.mp4" type="video/mp4" />
<source src="life.mp4" type="video/mp4" />
<source src="matilda.mp4" type="video/mp4" />
<source src="sing2.mp4" type="video/mp4" />
<source src="howibecameagangster.mp4" type="video/mp4" />
<source src="thelongestyard.mp4" type="video/mp4" />
</video>
</div>
</body>
</html>
You get the gist! OR you can just go to Netflix.com, right-click and click inspect and see the HTML yourself! 😉 It's a lot. But if you don't do anything to the content, it's just going to be a white page on a screen with black text and some images/videos. It would be ugly and plain, lol.
So that's why we have our favorite, CSS! This is the ✨presentation✨ of a web page. It's responsible for the layout, styling, fonts, and color choices of a web page. It makes everything look pretty. And it makes your life as an end-user easier because you're able to navigate through the experience of a web page. All because of a simple technology called Cascading Style Sheet (CSS).
BUT that's all CSS does, it makes things look visually pleasing to the eye. If you want to experience the cool shit that a web application can do, the interaction, the ability to log into your account and rely on the fact that Netflix will feed you some suggestions based on the choices you've made, that's all JavaScript. It's the programming language that powers the Front End of a web application. It adds functionality, interactivity and dynamic effects. So for example, each time you enter Netflix's homepage, you'll see a different trailer for a new movie/show and it'll dynamically change each time...that's all JavaScript's magic. It's the only programming language that browsers can understand.
So if you're wondering where to start in your coding journey, JavaScript is the place to start. I have a blog post dedicated to a detailed outline of why JavaScript is a good place to begin here.
Front End vs. Backend
The process of writing code in HTML, CSS and JavaScript is called Front End Development. So everything we've talked about so far is related to the Front End of a web application, which is anything and everything that's rendered on a web page visible to the end-user.
However, since each web application has a Front End, there is also a Backend. This is the part of web development that's invisible to the user. You will never, ever see the powerful things going on behind the scenes of Netflix and what it takes for the application to deliver performant video content that doesn't lag, or how it feeds you suggestions catered to your needs, and how Netflix's AI probably knows more about what you enjoy than your conscious mind knows yourself. 🤑
The Backend of a web application usually consists of an application that runs on the server along with a database that contains all the necessary information needed to power an application. For example, Netflix's database needs your log in credentials that allow you to access its content. Those credentials verify your identity and are then stored in the database on the backend. With your member id, Netflix learns who you are as a user and what to recommend based on what you've watched. Same with Spotify, it has a pretty strong database on the backend that learns what you like.
A quick note that not ALL web applications require a backend. You can absolutely build an entire web application using front-end technologies. But if you want to make it powerful and use a database, then you'll need a backend.
Front End technologies such as HTML, CSS and JavaScript aren't enough to power a database or the backend of a web application. Backend Web Developers use programming languages such as Node.js (which is built on JavaScript), Python, pHp, Elixir, Ruby on Rails, C++ and many other backend languages to build the entirety of a full-stack application.
....and if you didn't know, newbies, full-stack is when we utilize both frontend and backend technologies to build web applications. So there's a place for Front End Development, Backend Development and Full-Stack Development. You can carve out your own career path, which is the amazing thing about learning to code.
SO...have I convinced you of how cool coding is?
Let me know if you have questions, if I could've explained anything better, or if you'd like to simply chat! Connect with me on Twitter @zahrakhadijha✨