The Most Commonly Used HTML Tags
You will most often only use 10 HTML tags throughout your web development career
Let's go back to the basics. A lot of beginners spending months trying to memorize HTML. Truth be told, you can google the HTML document structure, elements, tags and attributes. I often find myself googling the simplest tags and the HTML boilerplate. because it's damn impossible to remember everything and it's not necessary to memorize ALL the HTML elements. You probably only need to know like 10 elements that you'll use throughout your career.
I'll be going over some of the most commonly used HTML tags and attributes, what they mean and when they're used. I've also created a little cheatsheet—which I'll include in the end—that I hope would be useful. 🤓
What is HTML?
HTML stands for HyperText Markup Language. It is THE skeleton of a web page. Web developers use HTML to represent the structure and content on a webpage. It allows the content to appear in a certain way using enclosing tags and elements. If you want to learn more in detail, MDN is a great resource to learn more.
HTML Document Structure
HTML has a document structure that you will ALWAYS need in order for your web page to work. The HTML:5 boilerplate looks like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Boilerplate</title>
</head>
<body>
</body>
</html>
When you are using VSCode, a shortcut for this boilerplate is to simply type ! and VSCode will take care of it for you. However, it is good practice to learn to write it on your own.
Now let's get to some of the tags inserting between the <body></body> tag and using throughout your web development journey!
Common HTML Tags
<!DOCTYPE html>
All HTML documents start with <!DOCTYPE html>, which is a declaration that let's the browser know that you are using HTML:5. This one isn't an HTML tag but you do have to begin your document with this.
<html lang="en">
I recently learned about <html lang="en"> and it describes the language your document is written in. For example, "en" stands for English, but there are other codes for other languages.
<head></head>
The <head> is the part of an HTML document that is not displayed in the web browser or to the user. You would put information in there that only the document needs to process, such as a CSS file or a google font, links to favicons and other metadata you'd need for SEO purposes.
<title></title>
The <title> tag goes in the <head> tag and it defines the documents title that's shown in the web browser. The "tab" of a browser, such as the screenshot below:

<body></body>
The <body> tag is where all of your content lives that's displayed in the web browser and to the user. You can only have one <body> element in an HTML document.
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
These tags are used to define the HTML headings. <h1> defines the most important heading on a web page. It's best practice to have only one <h1> on a webpage. The <h2> heading is the second most important and you can have many <h2> tags. The <h6> is the least important.
<p></p>
The <p> tag represents a paragraph element that contains paragraph content on a web page.
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ol>
<li><li>
<li></li>
<li></li>
</ol>
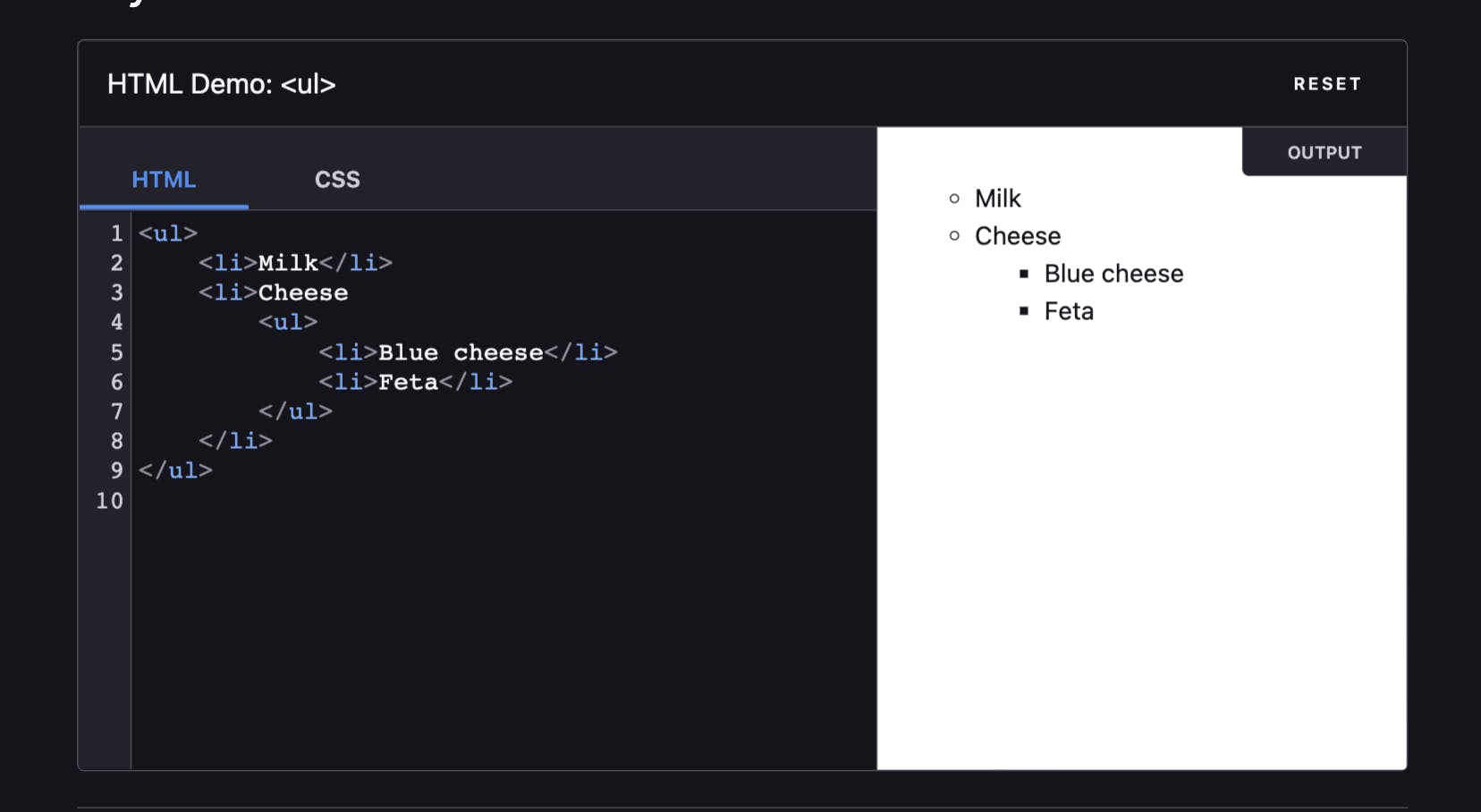
The <ul> element represents an "unordered" list. The <li> is necessary for the <ul> tag to render a list. This is rendered as a bullet pointed list.

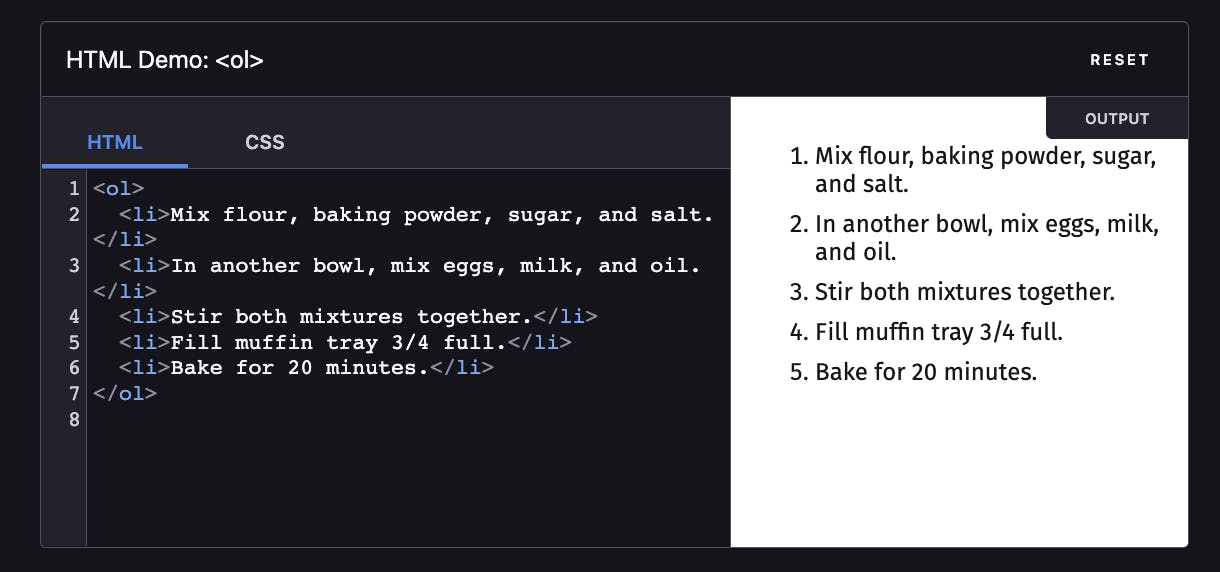
Meanwhile, the <ol> element represents an "ordered" list. Which means that the list is rendered numerically. This element also requires an <li> tag.

images are from MDN
<img />
<img src="URL_TO_IMG.png" />
The <img /> tag is a self-closing tag that is used to embeg an image on a webpage. You would write the tag as: <img src="URL TO IMG" /> for the image to render on your website. src is an attribute that is specifies the image it should display on the screen. It is required to be used with the <img/> tag.
<a></a>
<a href="URL_TO_LINK">TEXT TO DISPLAY AS LINK</a>
The <a></a> tag defines a hyperlink, which is used to link one page to another. It is required to use the attribute href with an <a> tag because this indicates where you want your link to go. The <a> is useless without an href.
<strong></strong>
The <strong></strong> tag is an HTML:5 element which is used to bold text on a webpage.
<em></em>
The <em></em> tag is also an HTML:5 element which is used to define emphasized text on a webpage. Which means, if you want to italicize text, you will use this element.
<hr>
The <hr> element is used to insert a horizontal line to divide up a page or content on a page.
<br>
The <br> element is used to produce a link break. Let's say I want to keep a few sentences in one <p></p> tag, but I want to add space to separate them—the <br> tag will allow me to do this.
Final Thoughts
There's absolutely no need to memorize all the tags. The ones you'll use regularly are the ones I've described above. With repetition and practice, you'll end up memorizing them anyway, but know that you can just google them too 😊
Here is a cheatsheet I've created for you, hope it helps!