If you're thinking about learning to program but don't know where to start, JavaScript is THE language of the web. The three core technologies of web development are HTML, CSS and JavaScript.

They work together to build beautiful, interactive and dynamic webpages.
- HTML is the skeleton of the website. It's where the content of your web page lives, such as the text, buttons, headings, etc.
- CSS is how your web page looks. It's the presentation, the visually pleasing side of web development.
- JavaScript is your functionality. This is what allows you to interact with your webpage.
When you go to a website or platform you love, you can almost always guarantee that it's built on JavaScript. It's everywhere and with good reason. So let's get into it:
What IS JavaScript?
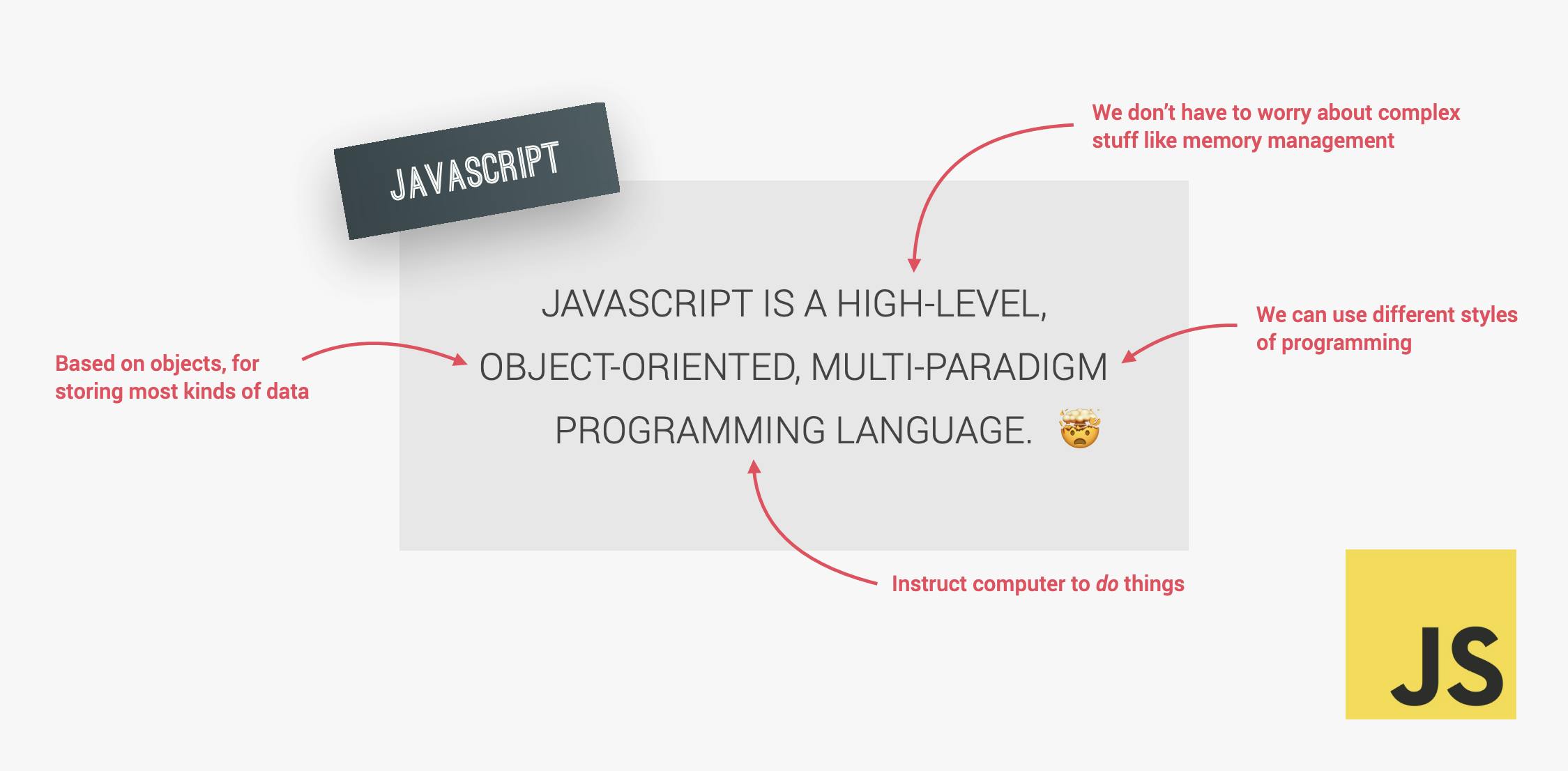
According to the official definition, JavaScript is a high-level, object-oriented, multi-paradigm programming language.
But what does that even mean?
 Jonas Schmedtmann's deconstructs this definition in his The Complete JavaScript Course.
Jonas Schmedtmann's deconstructs this definition in his The Complete JavaScript Course.
It's a great programming language to start with because:
- You can start coding right now in this exact moment, using only your browser.
- JavaScript is extremely versatile. You can use it for web development, mobile development, desktop apps, frontend, backend, VR apps, and you can even use it for robotics.
- Every company has an app or website and most companies use JavaScript to build those apps. So there are a TON of job postings that require JavaScript knowledge, making you more marketable.
- You can visually see your code come to life.
- The JavaScript community is huge so there will always be help when needed. You can also find a lot of articles and tutorials on the topic. Having issues with a code? Stack Overflow is your friend.
How to start with JavaScript in the browser
If you want to take this route and learn to program in JavaScript (and you absolutely should!) you don't need anything else except for your browser. You can open up your developer tools in Google Chrome and start writing JavaScript. Let's do it together:
- Go to your web browser, type in
about:blankand (if you're on a Mac) typecmd + option + jand it'll open up your console directly. (ctrl+shift+jfor Windows users). - Now in your console, type in
alert("hello world!")
You've written your first line of code in JavaScript!
Versatility
JavaScript is worth learning because it's versatile. One of the most useful and powerful features of the language is that you can go beyond just building web applications. You can use it for hardware, like robots, you can develop games with it, you can build full-stack applications, dive into mobile development, and the list can go on.
Most modern frameworks that you're going to use or encounter (React, React Native, Vue, etc) are built on JavaScript. So understanding the language and the fundamentals will help you get a better understanding of how the frameworks are implemented in an application.
You open more doors with JavaScript because you're not limiting yourself to one thing.
JavaScript is in demand
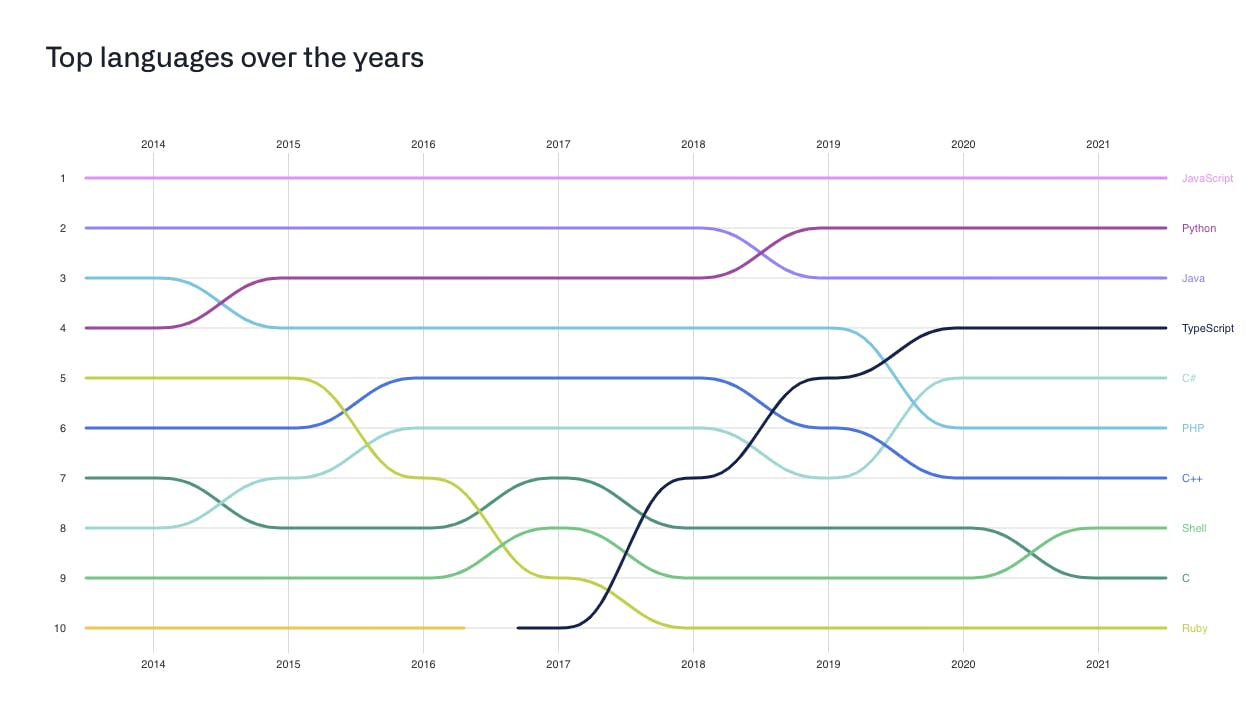
When you search up the popularity of JavaScript on google, the results will show that there are over 1.8 Billion websites in the world and JavaScript is used on 95% of them. According to GitHub 2021 Octoverse Report, JavaScript remains the most popular language used amongst developers.
 (Photo taken from octoverse.github.com)
(Photo taken from octoverse.github.com)
Since the language is popular, you won't have issues searching for a job that needs people with your skillset. You'll be employable easily.
Seeing your code come to life
When you're building a web application with JavaScript, you can visually see the results in the browser right away. You can see what you're building, how you're interacting with it, how the website is performing, and what it looks like. HTML/CSS work together to build a page but JavaScript allows it to come to life. When you add your functionality, you can see what you're doing in the live-server and in the developer tools.
Community
There is a MASSIVE JavaScript community. The language has been around for such a long time so if you have issues solving something, you can bet you'll find someone to help you when you need it. If you have a question, it's likely that a variation of it has been asked before, so you are able to google it and find solutions to your problems.
You won't have a problem finding tutorials or articles on the language. There are a TON of free courses to learn JavaScript and you can get started right now. 😏
SO if you are interested and my article has convinced you, I have some resources for you 🎉
Resources
Most people would start with freeCodeCamp because it is an INCREDIBLE learning tool for beginners. However, there are a few other resources that are not usually mentioned:
And my personal favorite is a paid course but if you can afford it, I highly recommend investing in it.
What I would suggest is picking one course and sticking to just THAT course. Don't let noise stray you away, you'll master the language in a focused way if you don't get distracted. There's always going to be more to learn but stick to one thing, complete it and then move on to diving deeper.
Hopefully this article has convinced you to start your programming journey with JavaScript. Let me know if you've started and what you're building 👩🏽💻
I am also on Twitter, let's connect and chat there!

